ブログ
【2021年版】Instagram基本表示APIで投稿一覧を表示する手順 (2021年07月 追記)
2020.04.17
[2021.07.20追記] 現状のFacebookのアプリ管理の変更に合わせて、アプリのモードについて追記・修正を行いました。
[2021.03.22追記] アプリ作成時のダイアログの変更と入力必須項目の追加に伴い、修正しました。
[2020.08.04追記] Facebook開発者サイトで提供されている「User Token Generator」での「長期アクセストークン」取得の説明を追記しました。
[2020.07.24修正] Facebook開発者サイトでのアプリ作成手順・画面が変更されていたため、本ページについても大幅に修正しました。
[2020.07.20追記] 上記ページでの用語「Long-Lived Access Tokens」の和訳が、「長期ページトークン」から「長期アクセストークン」に変更になっていましたので、本ページについても修正しました。
Instagram API Platform が廃止(完全に停止するのは2020/06/29予定)となり、現在、簡単にInstagramの投稿を埋め込もうとすると、単体の投稿のみしかできません。
ただ、それでは自分が投稿し続けているInstagramのアピールやフォロー誘導策として表現不足なので、ビジュアル的にインパクトのある、タイムライン投稿の一覧が必要な場面もあると思います。
ここでは、Instagram API Platformの後継的な位置づけとして親会社のFacebook社が用意している、Instagram用のAPIを使って投稿一覧を実現する手順について、スクリーンショットつきで具体的にご紹介します。
ちなみに、下記は単体の投稿の埋め込み例です。
Instagramをパソコンまたはスマホで「ブラウザ」から開いたうえで、ページ右上の ボタンを押して、「埋め込み」を選んでHTMLタグを取得します(スマホのアプリ版ではこの操作はできません)。
なお、特にPRしていないのでフォロワー様少ないです。フォローして頂けると嬉しいです…m(__)m
Instagram基本表示API
「APIを利用する」というと、技術的に非常に敷居が高く感じてしまい、利用をためらわれる方も多いと思います。
そのようなことに配慮してか、Facebook社は
- 表示だけの簡単に使えるAPI Instagram基本表示API(Basic Display API)
- もっと複雑なこともいろいろできるAPI Instagram Graph API
の2種類を用意しています。
今回は、簡単に使える方の「Instagram基本表示API」を利用して投稿一覧を実現していきます。
「Instagram基本表示API」を利用するメリット
- 「アプリレビュー」が不要です。
このページでご説明する手順では、自分のInstagram投稿を表示するので、その場合には「アプリレビュー」が不要となります。
「アプリレビュー」とは、Facebook社によるアプリの審査のことで手間(さまざまな設定など)も時間(数週間かかる場合あり)もかかります。 - 通常のInstagramアカウントで使用できます。
ビジネス目的の場合は「プロアカウント」に切り替えることでプロフィールにウェブサイトのリンクを掲載できたりして好都合ですが、一時的な非公開はできなくなりますので、若干、注意が必要かもしれません。なお、「Instagram基本表示API」は「プロアカウント」でも使用できます。
ただ、簡単そうな印象とはいえ、それなりに手間がかかる点と、技術的に少し敷居が高い点は先にお伝えしておきます…。
それでは、「Instagram基本表示API」の開発者向けドキュメントを読み進めながら進めていきます。
目次
- 前提条件
- 1. Facebookアプリを作成する
- 2. Instagram基本表示を構成する
- 3. Instagramテストユーザーの追加
- 4. Instagramテストユーザーの認証
- 5. アプリのモードについて【変更を追記】
- 6. Instagram投稿一覧の表示
- 投稿一覧の表示サンプル
- 7. まとめ
前提条件
まず、前提条件として必要なものがあります。
-
Facebook開発者アカウントがあること
Facebookのアカウントがあり、開発者向けサイト で開発者として登録が必要になります。
いきなり敷居が高いですね。
まだお持ちでない場合には、上記のリンクからご登録ください。登録には難しい部分はありません。 -
Instagramアカウントがあること
投稿一覧を表示したいアカウントです。当然ありますね。
「Instagram基本表示API」の利用時は、通常のInstagramアカウントで大丈夫です(ちなみに、「Instagram Graph API」の利用時は「プロアカウント」への切り替えが必要)。 -
ウェブサイトがあること
投稿一覧を表示するウェブサイトも当然ありますね。 -
ウェブサイト上でPHPが動作すること
厳密にはPHPではなくcURLが動作することなのですが、PHPが動作するサーバーであればほぼ大丈夫と考えてよいと思います(大雑把ですみません…)。
1.Facebookアプリを作成する
開発者向けサイト https://developers.facebook.com/ にアクセスして、 ページ右上の「マイアプリ」リンクをクリックして、「 アプリの作成」を選択します。
あらかじめ何かのプログラムが必要というわけではなく、名前や識別番号、アプリに許可するデータアクセスの権限などを行う設定を登録するものです。
(a) アプリIDの作成
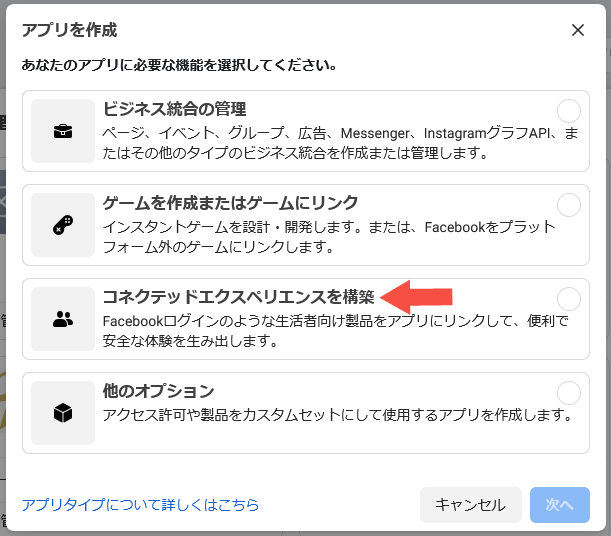
開いたダイアログ上で、アプリに必要な機能として「コネクテッドエクスペリエンスを構築」を選択します。

(b) reCAPTCHAによる確認
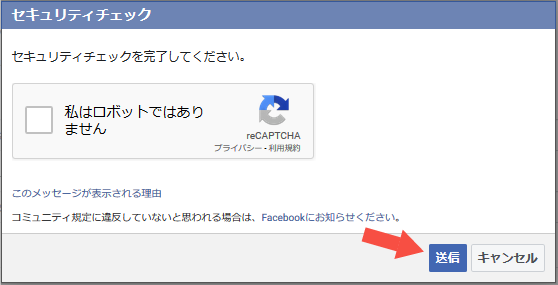
次に、reCAPTCHAによるダイアログが開きますので、「私はロボットではありません」にチェックをつけて「送信」ボタンを押します。

(c) アプリの表示名
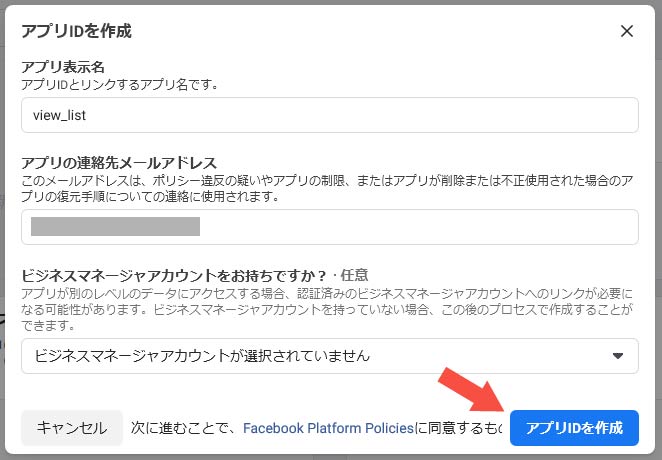
次に、「アプリ表示名」と「アプリの連絡先メールアドレス」を入力して、「アプリIDを作成してください」ボタンを押します。

「アプリ表示名」欄の入力で問題がある場合は、欄の右端に のように赤いマークが表示され、マウスオーバーで理由がポップアップ表示されますので修正してください。
今回の例では、「view_list」と入力しました。
Instagramの商標権の侵害とならないようとのことで、 「insta」や「gram」を組み合わせた単語はNGで、エラーメッセージが表示されました。
「アプリの連絡先メールアドレス」欄は、あらかじめログインしているFacebookアカウントに登録されているものがセットされていると思います。
(d) プロダクトとして「Instagram」を設定
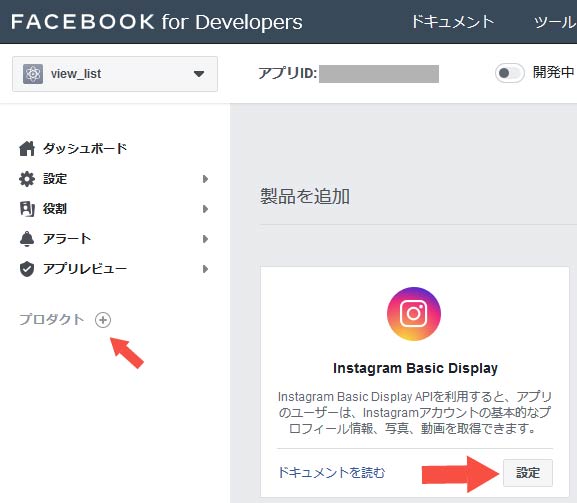
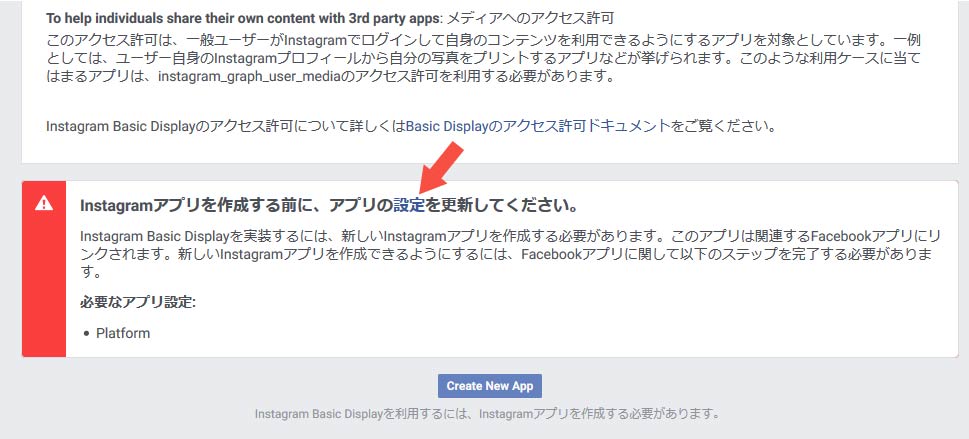
表示された画面の「製品を追加」部分から「Instagram Basic Display」枠内の「設定」ボタンを押します。
「設定」ボタンが見当たらない場合は、画面の左サイドメニューにある「プロダクト 」を押してください。

次に、表示されたページの下部に、「Instagramアプリを作成する前に、アプリの設定を更新してください。」と警告メッセージが表示されていますので、「設定」リンクをクリックします。

(e) 必要事項の入力・選択
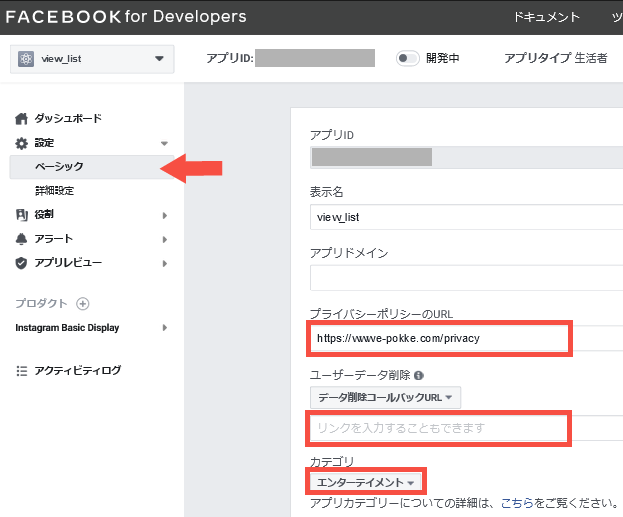
次に、ダッシュボードが表示されます。あるいは、左サイドメニューの「設定」-「ベーシック」を選択します。

次の項目は、アプリを公開する上で必須となりますので、入力・選択しておきます。
- 「プライバシーポリシーのURL」欄
自社サイトのプライバシーポリシーのページのURLを入力しておくとよいと思います。アプリ専用の特別なポリシーがある場合には、そのURLを入力します。 - 「ユーザーデータ削除」欄
入力必須となりましたので、特に指定されたものがなければ、ウェブサイトのトップページのURLを入力してください。 - 「カテゴリ」欄
今回準備するのは、Instagram投稿の一覧(タイムライン)表示なので、アプリのカテゴリとしては「エンターテイメント」になると思います。
詳しくは、アプリカテゴリ をご覧ください。
さらに、入力必須ではないようですが、次の項目が未入力だとメッセージが表示されますので、入力・選択しておくとよいでしょう。
-
「アプリアイコン」欄
512×512~1024×1024ピクセルのアイコン画像ファイルを用意してください。 -
「ビジネス目的で使用」欄
ご自分のウェブサイトに関するものか否かで選択してください。
今回は、自社サイトに表示するため、自分のビジネスの方を選びます。
(f) プラットフォームとしてウェブサイト欄を追加
最後に、表示されたページをスクロールして下部にある「プラットフォームを追加」ボタンを押します。

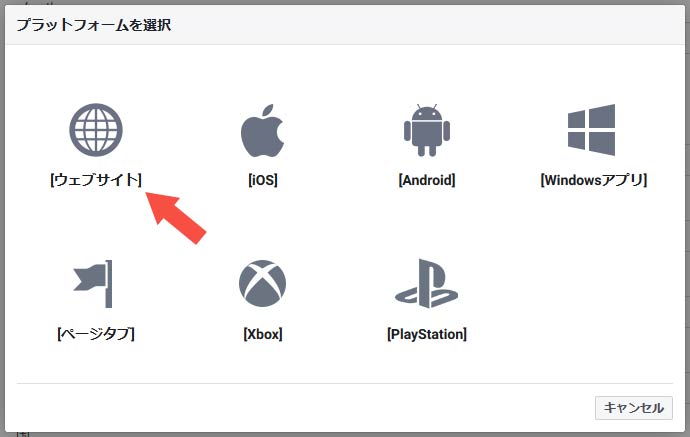
開いたダイアログで「ウェブサイト」を選択します。

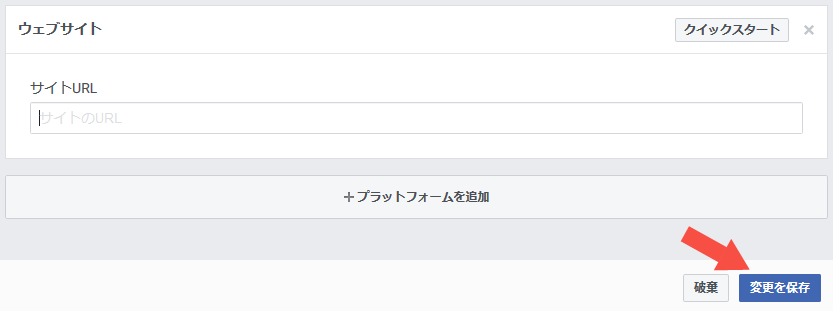
(g) ウェブサイトURLの入力と設定の保存
「ウェブサイト」の入力欄が追加されるので、サイトのURLを入力し、「変更を保存」ボタンを押します。
ウェブサイトのトップのURLを入力すれば大丈夫です。後述する「認証ウィンドウURL」の取得時に、このURLにパラメータを付与された状態でリダイレクトされることになります。
例 : https://www.e-pokke.com/

2. Instagram基本表示を構成する
上記1.で作成したFacebookアプリに対して、「プロダクト」を割り当てて使用できるようにします。
(a) Instagram基本表示API向けのメニューを選択
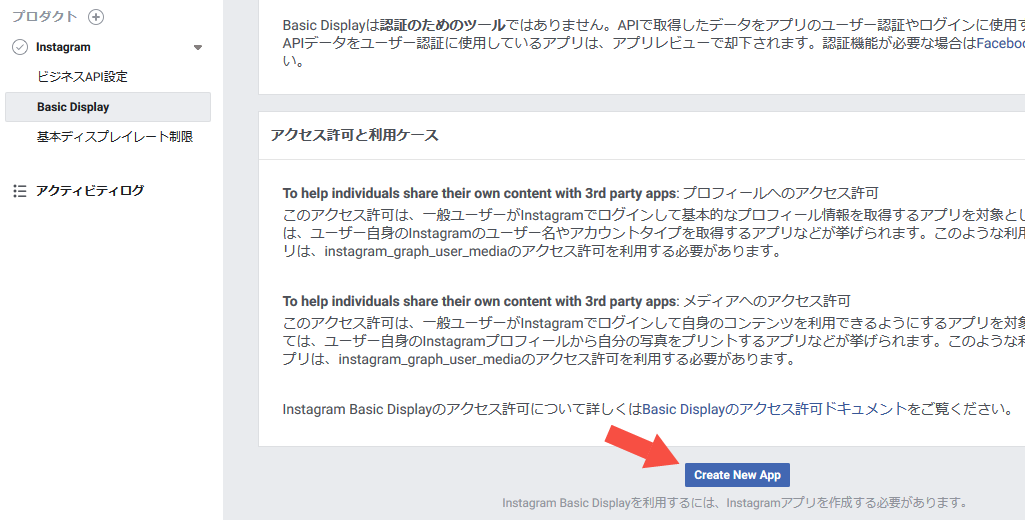
表示されたページで、左サイドメニューから「Instagram Basic Display」を選択します。

(b) Instagramとしてのアプリの作成
表示されたページ下部の「Create New App」ボタンを押します。
Facebookアプリの中に、Instagramアプリを作るというイメージでしょうか。少々分かりにくいですね。

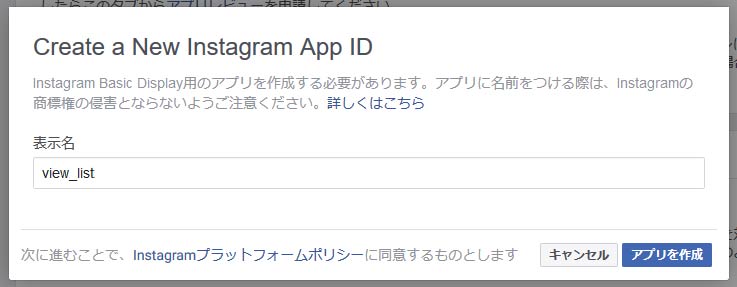
(c) 「表示名」の入力
初期表示で、上記1.のFacebookアプリ作成時に設定した「view_list」が入力欄にセットされていました。
引き続き、「アプリを作成」ボタンを押します。

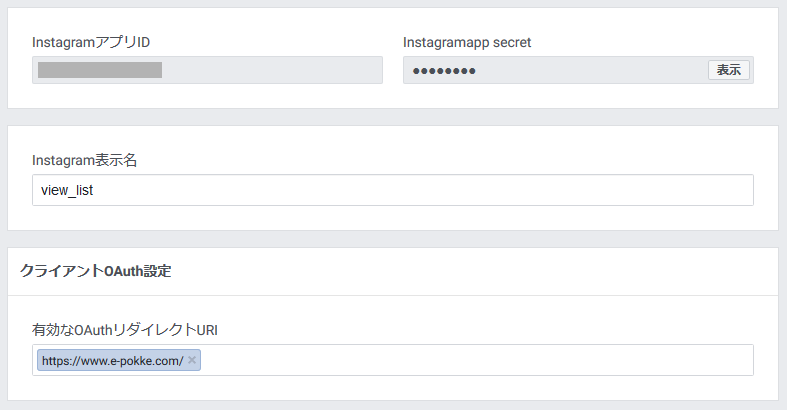
(d) 各種設定の入力
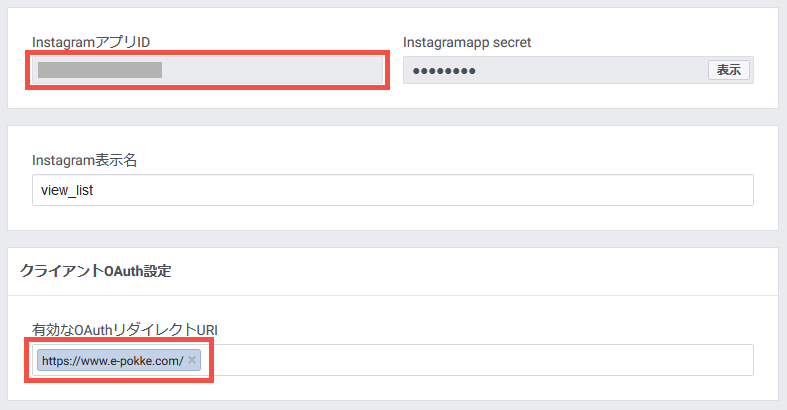
画面が更新され、作成されたInstagramアプリの「アプリID」などの情報が表示されます。
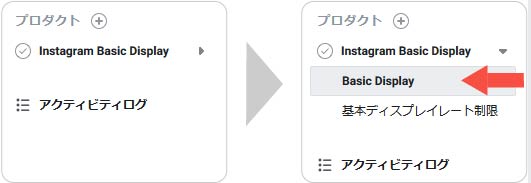
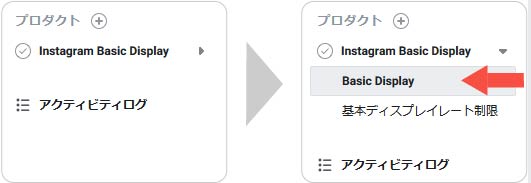
引き続き、上記(a)の手順で、左サイドメニューの「Instagram Basic Display」から「Basic Display」リンクを押して、設定画面を開きます。
「クライアントOAuth設定」欄には、認証時のやり取りができるURLを入力しておきます。
ウェブサイトのトップのURLを入力すれば大丈夫です。
例 : https://www.e-pokke.com/

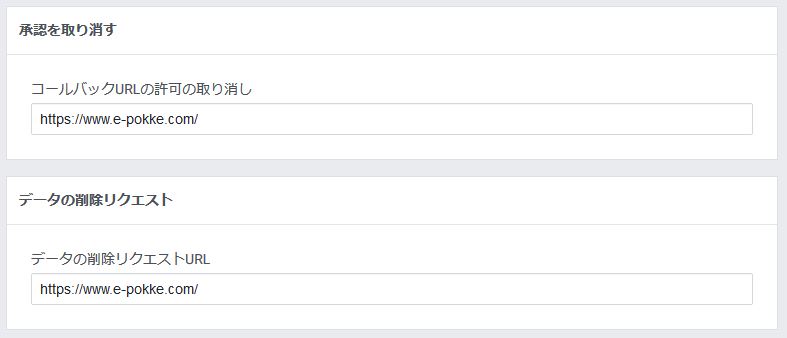
(e) 各種設定の入力
「承認を取り消す」欄と「データの削除リクエスト」欄にも、上記(d)と同じURLを入力しておきます。

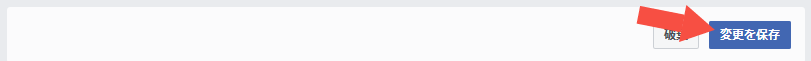
(f) 設定の保存
ページ下部にある「変更を保存」ボタンを押して、設定内容を保存します。

3. Instagramテストユーザーの追加
そろそろ疲れてきますね…。
次に、上記2.で作成したInstagramアプリに対して、テストユーザーを追加します。
「テストユーザー」というと、テストを行うためだけに一時的に登録するユーザーのことかと思ってしまいますが、今回、投稿一覧を表示したいInstagramアカウントを指します。
おそらくFacebookアプリの立場から見た、Instagramアプリを利用するInstagramアカウントが「テストユーザー(テスター)」に当たるということなのでしょう。
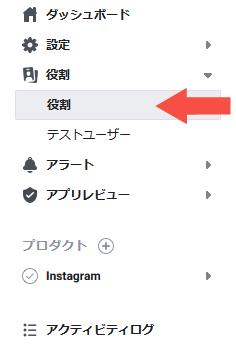
(a) 「役割」-「役割」メニューの選択
画面の左サイドメニューにある「役割」を押し、さらに表示されたサブメニューで「役割」を押します。

(b) テストユーザーの招待
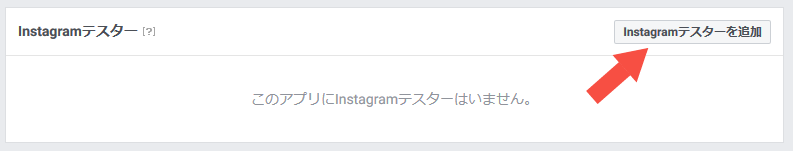
表示されたページの下部にある「Instagramテスター」部分で、「Instagramテスターを追加」ボタンを押します。

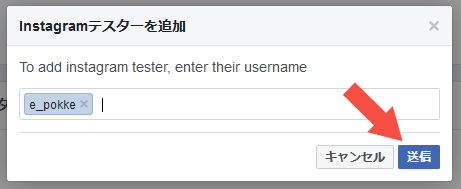
テストユーザーとして、表示を行いたいInstagramアカウントを入力して、「送信」ボタンを押します。
今回は弊社の「e_pokke」を入力します。入力途中で、アカウント名がリストアップされるのでそこから選択してください。

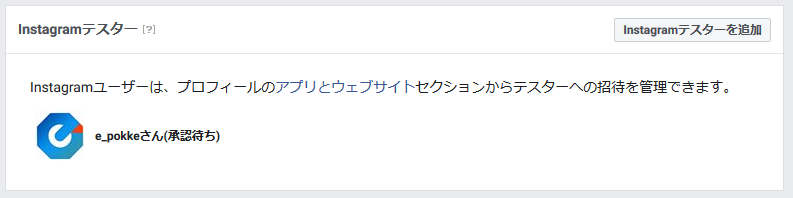
画面が更新されて、テストユーザーが追加された状態になります。

(c) 招待されたユーザー側で招待を受け入れ
新しいブラウザーのタブまたはウィンドウを開き、https://www.instagram.com/ にアクセスします。
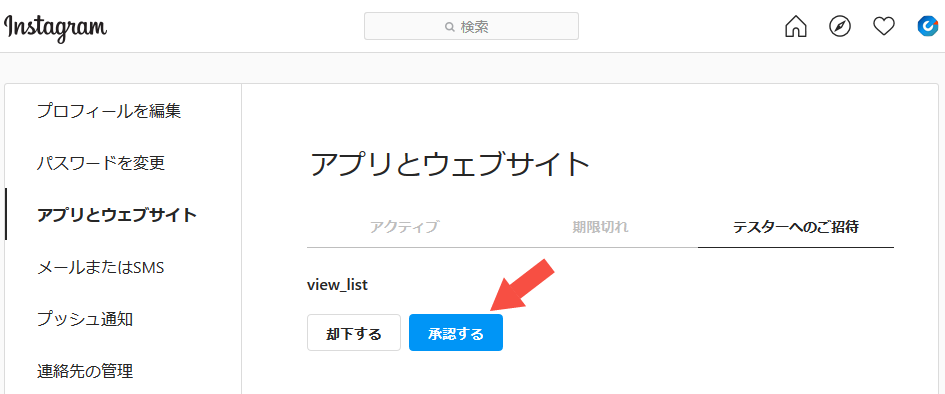
表示したいInstagramアカウントでログインして、プロフィールアイコンを押し、「プロフィールを編集」ボタンを押します。
そして、「アプリとウェブサイト」メニューを押して、表示されたページで「テスターの招待」タブを押します。
ここで「承認する」ボタンを押します。

4. Instagramテストユーザーの認証
あともう一息です…。
次に、上記3.で追加したテストユーザーに対して、「認証」という操作を行います。
(a) 認証ウィンドウにアクセスする
次の2つの情報から「認証ウィンドウURL」を生成してアクセスし、その応答から「認証コード」を取得するという流れで作業を進めます(下図の赤枠部分です。FacebookアプリのIDではないのでご注意ください)。
- 作成したInstagramアプリの「アプリID」
- 作成したInstagramアプリの「クライアントOAuth設定」で入力したURL

簡単に「認証ウィンドウURL」を生成できるよう、専用のフォームをご用意しました。
- このフォームでは、以下の入力欄に入力された内容をもとに元に「認証ウィンドウURL」のリンクを生成する作業を代行して簡単に行えるようにしたものです。
- 「生成」ボタンを押すと、「生成」ボタンの下に「認証ウィンドウURL」のリンクが表示されます。
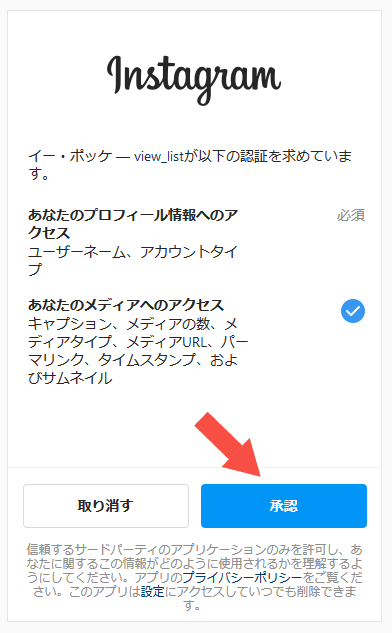
次のような「認証ウィンドウ」が表示されたら、「承認」ボタンを押してください。
問題なければ、上記の生成フォームの『「クライアントOAuth設定」で入力したURL』に入力されたURLに、「code」というURLパラメータ付きでリダイレクトされます。

ちなみに、承認を取り消す場合は、Instagramの「アプリとウェブサイト」メニューからいつでも解除できます。下記の手順を進めていく中で、やり直したい時には、一旦、承認を解除してからやり直すことができます。
承認した後、そのウィンドウは閉じないでそのままにしておいてください。後述の手順(b-2)で使用する可能性があります。
(b) 長期アクセストークンの取得
APIにアクセスする際に必要なトークンを取得します。
次の2つの方法をご紹介します。
- 「User Token Generator」を利用する方法
- 「長期アクセストークン取得」フォームを利用する方法
(b-1) 「User Token Generator」を利用する方法
Facebookアプリの管理ページで提供されている機能を利用する方法です。
テストユーザーとして上記(a)で追加したご自身のInstagramアカウント用の「長期アクセストークン」を発行します。
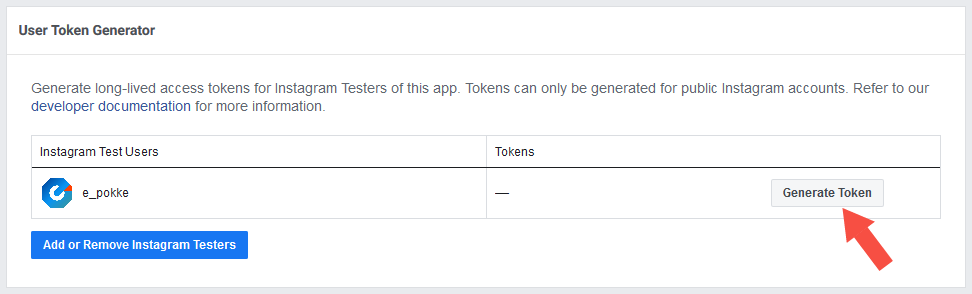
左サイドメニューから「Instagram Basic Display」を選択します。

表示されたページを下にスクロールし、「User Token Generator」の部分を表示し、「Generate Token」ボタンを押します。

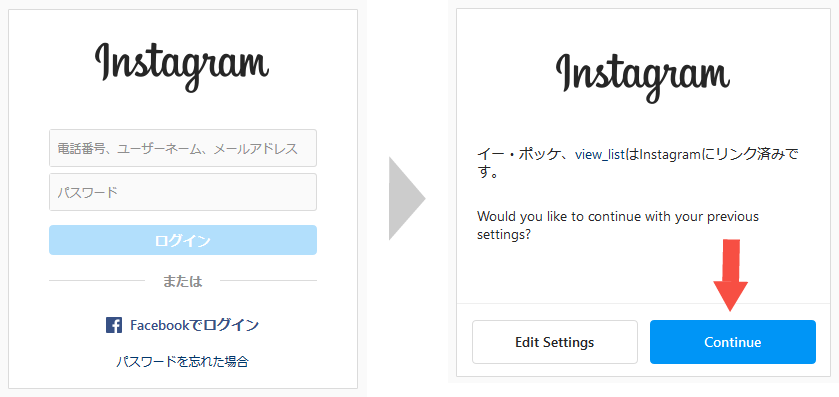
「Generate Token」ボタンを押すと、別ウィンドウが開き、Instagramへのログインが求められます。
下図では、すでに、後述の(b-2)によってリンクしていたため、ログイン後に「リンク済みです」となっていますが、リンクされていない状態の場合は承認してください。

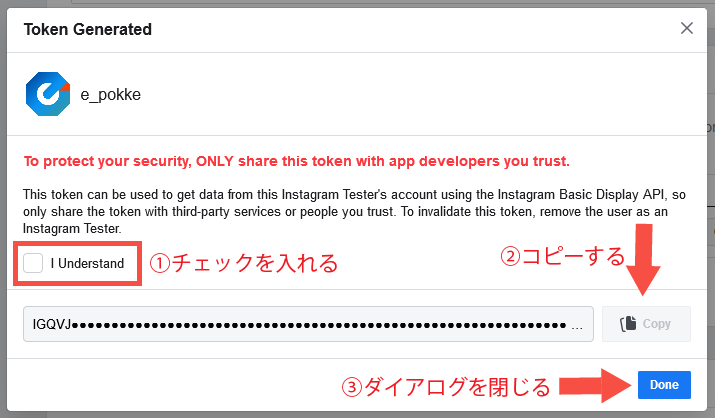
無事に承認が済むと、ダイアログがポップアップ表示されます。
「トークンのセキュリティを保つため、信頼するアプリ開発者とだけ共有してください」という警告が表示されますので、承諾のうえ、「I Understand」にチェックを付けてください。
この時、トークンの文字列が表示されますので、右端の「Copy」ボタンを押してから、手元のテキストファイルにペーストして保存してください。
「Done」ボタンを押すとダイアログが閉じてしまい、二度と同じトークンを確認できません。トークンをうまく保存できなかった場合には、改めてこの(b-1)の手順を最初からやり直してください。

(b-2) 「長期アクセストークン」フォームを利用する方法
このページで用意したフォームを利用する方法です。
次の2つの文字列を下記の「長期アクセストークン取得」フォームにペーストしてください。
-
「認証ウィンドウ」で「承認」後のブラウザのアドレス欄(URL)

400文字以上の長い文字列となります。すべてコピーして、下記のフォームにペーストしてください。
ご注意事項- 発行されたURLに含まれる「code」パラメータの値は、有効期限が1時間と短いため、すみやかに続きの作業を進めてください。
- 有効期限を過ぎた場合には、以下の作業時にエラーとなりますので、もう一度、上記の「認証ウィンドウURL」へのアクセスをやり直してください。別の「code」パラメータ付きのURLが発行されます。
-
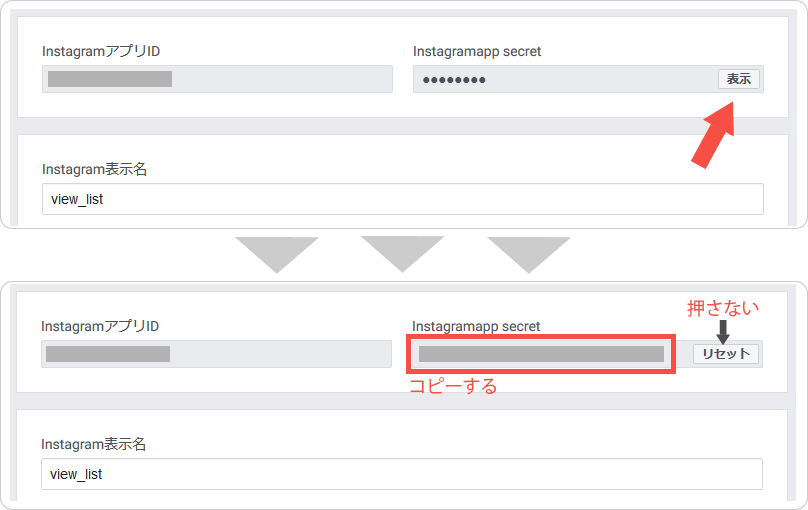
Instagramapp secret
- 下図のように、「Instagramapp secret」の「表示」ボタンを押します。
- Facebookのパスワードを求められたら、入力して「送信」ボタンを押します。
- 下図の赤枠部分の文字列をコピーして、下記のフォームにペーストしてください。

- このフォームでは、以下の入力欄に入力された内容を元にInstagramのサーバーにアクセスし、「アクセストークン」を取得した後、さらにそれを「長期アクセストークン」に置き換えて更新する作業について、代行して簡単に行えるようにしたものです。
- 処理途中でエラーが発生した場合は、Instagramのサーバーから返ってきたエラー内容をそのまま表示します。
- 上記の『「認証ウィンドウURL」生成フォーム』で入力された「InstagramアプリID」が自動的にセットされています。
- 無事に処理が終了すると、「取得」ボタンの下に、Instagramのタイムライン表示に必要な情報が表示されますので、お手元に控えてください。
5. アプリのモードについて【変更を追記】
今回利用する「Instagram基本表示API」は、簡易的な利用を目的にしており、テストユーザーとして登録したご自身のInstagramアカウントについては、追加の権限の設定が不要なため、アプリを公開(ライブモード)する際に 「アプリレビュー」が不要 となっています。
→[以下、2021.07.20変更・追記]
開発者ドキュメント上では、「Instagram基本表示API」で使用する権限でも「アプリレビュー」が必要と記載されておりましたが、実際にライブモードに切り替える操作をすると、「アプリレビュー」なしで行えました。非常にややこしいのですが、「Instagram基本表示API」では「アプリレビュー」はまだ不要のようです。
なお、このページでご説明しているような、自分のInstagramのデータにしかアクセスしない場合には、アプリのモードを「ライブモード」に変更する必要はそもそもなく、「開発モード」のままで構いません(念のため、開発者向けドキュメントでも確認しましたが、特に問題ないようです)。
「開発モード」は、「非公開」や「準備中」という意味合いではありません。
アプリのモードは、「自分自身のデータのみを使って処理するか」、「広く一般の方(エンドユーザー=自分のサイトの利用者)のデータを使って処理するか」を切り替えるためのステータス(状態)です。
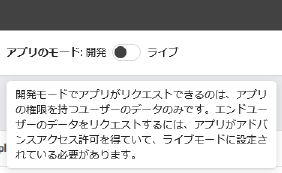
FACEBOOK for Developersのマイアプリページのページ上部にある「アプリのモード」欄にマウスを重ねると、次のようなポップアップの説明が表示されますが、そこにも上記と同様の説明が掲載されています。

【データ使用状況の確認について】
2021年3月頃より、ライブモードにしている場合には、定期的に「データ使用状況の確認(DUC)」を行う必要があります。
具体的には、Facebookから件名「(アプリ名)の新しい開発者アラート」というメールが事前に何通か届きますので、期日内にメール内のリンクからFACEBOOK for Developersのマイアプリページにアクセスして手続きします。
「Instagram基本表示API」での使用時は、特に「アプリレビュー」が必要な機能を使用していないため、各機能について確認した意思を表すチェックをつけ、最後に利用規約に沿っている旨の同意にチェックをつけるだけです。
なお、期日内にこの操作を行わないと、一旦、アプリが無効化されてしまい、長期アクセストークンの取得し直しからやり直さなければならなくなるため、注意が必要です。
開発モードにしておけばこのような煩わしさは発生しませんが、Facebook社としては、年に1回はアプリの利用状況の確認や利用規約への同意を確認したいスタンスのようです。その意味では、ライブモードに切り替えて、上記の期限内の対応を忘れないのがよいと思います。
<参考ドキュメント>
https://developers.facebook.com/docs/development/maintaining-data-access/data-use-checkup
(最新版の翻訳が完了していないかもしれませんが、「日本語に戻す」ボタンを押すと日本語で確認できます)
以降は、2021.07.20に追記する前の内容です-----ライブモードへの変更方法については残しておきます。
【ライブモードへの変更方法】
下図のようにして、ページ上部のアプリIDの右側にあるモード切替えスイッチを押して「ライブモード」に変更します。
下記以外にダイアログが表示される場合には、その指示に従って、不足している設定を入力してください。

これで、無事にモードが「ライブ」になり、公開されました。
大変お疲れ様でした。
6. Instagram投稿一覧の表示
上記で取得した「長期アクセストークン」を使用して表示する処理を作成してサーバーに設置し、Instagramの投稿一覧を表示すればよいだけです。
この表示処理として、例えば、javascriptでプログラムを用意してInstagramのAPIからの取得が行えればよいのですが、残念ながら、セキュリティ上の理由(クロスドメイン)からできません。
サーバー上に表示処理を行うプログラムを設置する必要があります。
サーバー上に設置するプログラムでやることは主に3つです。
- Instagram Basic Display APIから投稿一覧のデータを取得する
- 取得した投稿一覧のデータをもとに表示する
- 有効期限が切れる前に「長期アクセストークン」を更新する
さらなる改善
(a) APIの呼び出し頻度
InstagramのAPIからのデータ取得には、若干、応答時間がかかります。
例えば、頻繁にアクセスのあるトップページなどにInstagram投稿一覧を表示する場合、毎回のアクセスでAPIから取得するよりは、一旦、どこかにデータを保存しておき、それを使用して表示するとよいでしょう。
現実的には、APIからの取得を定期的に行うか、前回の取得から一定時間経過以降の処理起動時に取得するようにするとよいと思います。
(b) 「長期アクセストークン」の保存と更新
同様に、「長期アクセストークン」自体についても、DBなどに保存しておき、適切なタイミングで更新するとよいでしょう。
具体的なプログラムについては、ここでは示しませんが、必要な方は弊社にお申し付けいただければ、迅速に製作・納品させていただきます。
ご検討いただければ幸いです。お気軽にご相談ください。
表示サンプル
タイル状に最近の12件の投稿を表示するサンプルです。
- 各投稿の下部に1行分だけコメントを重ねて表示しています。
- RWD(レスポンシブ・ウェブ・デザイン)に対応しています。
- 表示する投稿数の調整が可能です。
- 動画の投稿は、そのまま動画を表示したり、静止画のサムネイルを表示することも可能です。
各投稿をクリック(タップ)すると、別タブ(ウィンドウ)でInstagramの当該投稿ページを開きます。
7. まとめ
大変長いページとなりました。
ここまでお読みいただきましてありがとうございます。
最後に、このページで説明したことをまとめたいと思います。
- Facebookアプリ・Instagramアプリを作成する
- 表示するInstagramアカウント側で認証してアプリと対応付ける
- 「長期アクセストークン」を取得する
- サーバーサイドのプログラムを作成し、APIから投稿一覧データを取得して表示する
以上、お役に立てれば幸いです。
